Setting up a simple web server with AAG CW information
I’ve just been asked about checking the AAG CloudWatcher information from a smartphone, so I set up a very simple web server publishing the AAG graphs. You can check the result it from here.
First of all, I looked for and installed a free web server: Savant 3.1 (available from here), really easy to install and simple to configure. Installing it with the default options, it will setup a very simple but effective web server:
• serving at port http 80 (that’s the default port when you connect to a web page)
• a «c:\savant\root» folder where you can place your pages
To start with, you can remove everything in that folder, they are just sample files.
Next thing to do is to configure the AAG CloudWatcher to place its graphs into that folder. That’s very easy:

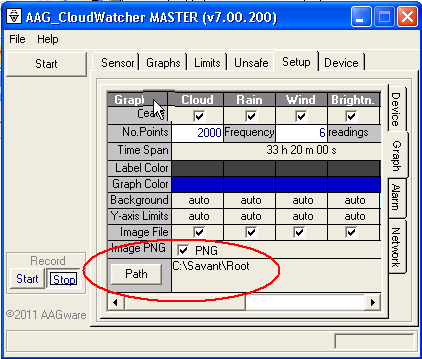
… just set the path to the web server root, as in the image. Leave the «Image PNG» as it is (you can uncheck it for the software to generate jpg image files instead).
We’re almost done. Last step here is to create our index.html file to ease the visualization of the graphs. Mine is as simple as this (you can just copy and paste this into your «index.html» file):
<!DOCTYPE html PUBLIC «-//w3c//dtd html 4.0 transitional//en»>
<HTML>
<HEAD>
<META HTTP-EQUIV=»Content-Type» CONTENT=»text/html; charset=iso-8859-1″>
<TITLE>
AAG CloudWatcher minimalist server
</TITLE>
</HEAD>
<BODY>
<CENTER>
<B><FONT FACE=»Verdana»><FONT SIZE=»-1″>
Current conditions at – YOUR OBSERVATORY – as measured by the AAG CloudWatcher.</B><BR><BR>
Cloud cover <BR><IMG ALT=»Cloud cover» SRC=»../../../images/AAG_ImageCloudCondition.png»><BR><BR>
Brightness<BR><IMG ALT=»Brightness» SRC=»../../../images/AAG_ImageDayCondition.png»><BR><BR>
Rain<BR><IMG ALT=»Rain» SRC=»../../../images/AAG_ImageRainCondition.png»><BR><BR>
Temperature<BR><IMG ALT=»Temperature» SRC=»../../../images/AAG_ImageTemperature.png»><BR><BR>
Wind speed<BR><IMG ALT=»Wind» SRC=»../../../images/AAG_ImageWindCond.png»>
<BR><BR>
</CENTER>
</BODY>
</HTML>
Now just try it: from another computer, or even the same, launch your favorite web client (google chrome, mozilla, internet explorer, firefox, safari, opera…) and in the address bar key the name of the computer with the server. You’ll see the just created page loading and displaying the graphs.
And that’s it. Well, almost. If your computer is, as happens to most of us, behind some kind of firewall / router or the like, you’ll surely have to configure it. If it’s of any help, in my router, I had to add a mapping, so incoming TCP/IP request (from outside), were mapped to the internal computer with the AAG CloudWatcher and Savant web server.
There’s plenty of information in the internet for each router, so hopefully that last step will be easily solved.
I can’t assist with routers, but any other question, as always, feel free to ask.
