Javascript
Integrating the Dragonfly
with a web page:
information and even control
One of the nice features of the Dragonfly is the existence of some javascript code inside, allowing for very tight integration with your observatory web page.
Using this you can go from displaying the statuses of the different relays and sensors, to give access to change the relays, even to perform automated tasks (that would otherwise be done with windows scripts).
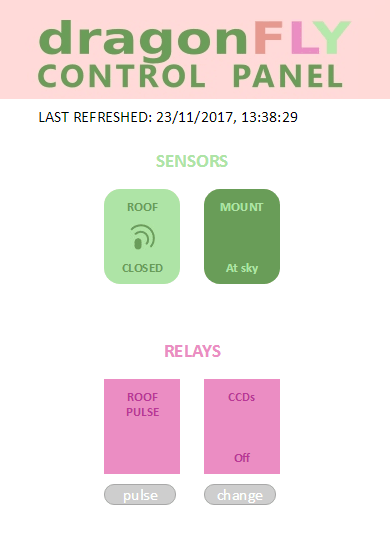
In this example we’re setting up a simple page that displays 2 sensors and 2 relays, with 2 buttons to operate the relays; you can see the result here:

First thing we have to do is loading the script, that’ll be accomplished with something like:
‘<script src=»http://dragonfly/code.js»></script>
This is assuming the network name of your Dragonfly is, yes, dragonfly. Update as needed.
Once we’ve loaded that code from the inside of the Dragonfly, we can access its functions and variables:
– the array sn [ ] (from 0 to 7), contains the current sensor readings, from 0 to 1023. To use them as simple digital sensors, just check for value below or above 512.
– the array rl [ ] (also 0 to 7), same for relays, but boolean values, true meaning the relay is closed.
– a function, dflyDo ( address, a, b, c ) taking 4 parameters:
— address: the address of the Dragonfly, so typically just «dragonfly». It can also be an 4-number dotted IP address, just like «192.168.3.67».
— a: the command for the relay; can be «rlchg» (for relay change), «rlpulse» (for relay pulse), «rlopen» or «rlclose»
— b: the relay number, again 0 to 7
— c: if needed, the time in milliseconds. Only useful for the rlpulse.
A very – really – very simple example, to just write in the page the values of the sensors and relays, would look like this:
